草根站长
老司机 路子野 随时超车











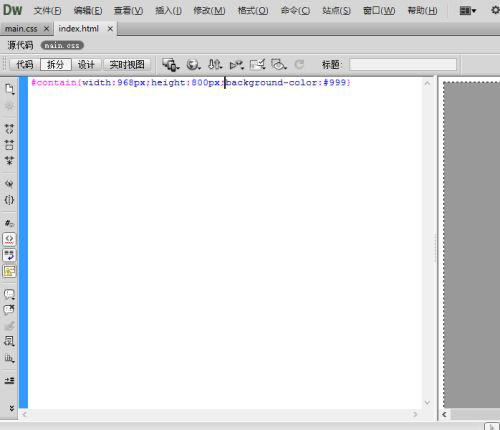
1、双击打开Dreamweaver这款软件,进入Dreamweaver的操作界面。点击上方文件,下拉找到新建。 2、点击新建后,选择空白页,文档类型为HTML。布局为无,点击右兄誉下角创建。结果如下图所示。 3、页面右侧找到插入选项,点击他。并将它拉伸变长,找到表格选项。 4、对话框弹出后,设置表格大小。行:3,列:1,其余暂时不变。完成后点击确定。5、在设计视图可看到,羡亏段我们设置的3行1列的表格。在代码视图可看到,设置3行1列表格的代码,我们继续在设计视图进行操作。 6、点击表空备格内部,下方出现表格设置。在表格第一行输入网页的标题文字,随后点击下方,水平:居中对齐,垂直:居中。并设置表格宽高,此时宽为51。 7、将鼠标光标放在表格第二行,点击右侧图像,下拉后第一行点击图像。 8、对话框出来后,在下方文件名中输入,插入图片的名称,点击确定即可。 9、在表格第三行,输入文字:我的链接。并在后面附上链接,可复制可手工输入。 10、点击上方文件,找到保存选项,点击保存。然后在对话框中输入此文件名,并保存在你容易找得到的地方,在点击确定即可。 11、点击上方,像地球一样的图标,下拉后,点击在IE浏览器中预览,也可以在自行安装的浏览器中预览。
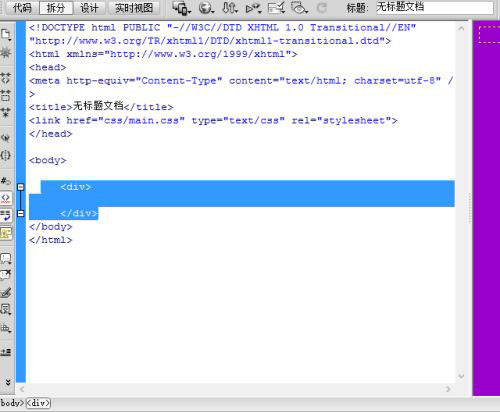
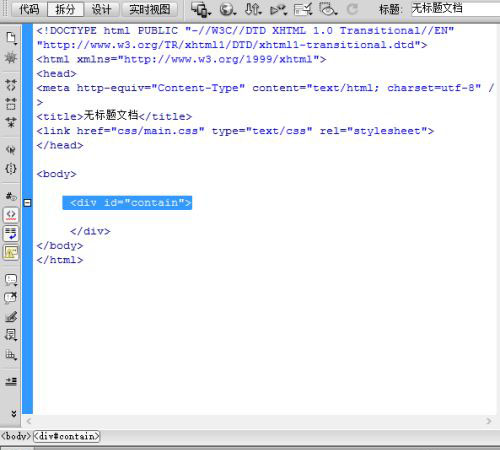
1、新饥燃卜段烂建一个ASP网页并且保存;2、连接好数据库;3、 在网页中插入模板的内容,并添加好各个超链接;4、页面设计好后把网页另存为模板。5、接着在需要编辑的部分插入“可编辑区域”;6、保存后,我们就可以在网站根目录下的“Templates”文件夹下看见我们刚烂穗刚新建的模板了。以后要修改模板的内容就可以直接打开编辑了。这个需要一定的dw知识,不是随便可以操作的。
Dreamweaver怎么制作网页模板方法/步骤第一步——首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。第二步—困咐—在菜单栏上依次打开【插入】——【模板对象】——【创建模板】第三步——重新命名你的网页模板。创建网页模板必须先建立网站站点。第四步——将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】——【模板对象】——【可编辑区域】第五步——建立好的可编搏正辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。然后就可以直接CTRL+S保存这个汪银纯模板了,网页模板的格式是.dwt第六步——使用网页模板,可以在菜单栏中打开【文件】——【新建】——【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。
版权声明:本文标题:dreamweaver网页制作教程(dreamweaver网页制作教程视频)内容由互联网整理发布,该文观点仅代表作者本人,转载请联系作者并注明出处:http://www.jjzxjc.com/jiaocheng/3032.html,本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。