草根站长
老司机 路子野 随时超车

软件特色:
1、在软件里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,该软件比其他开发工具至少快5倍。安装教程:
1、在本站下载好安装包,这款软件对于新手是极好的,解压之后就是安装好了


HBuilder使用教程:
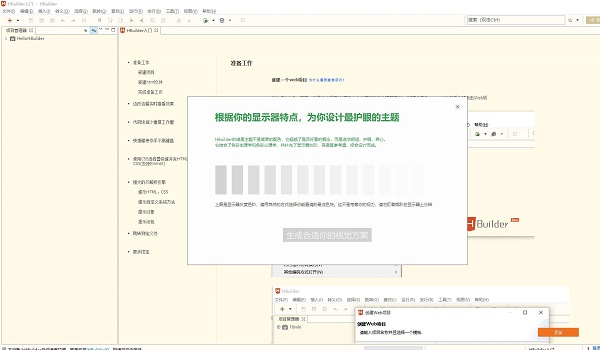
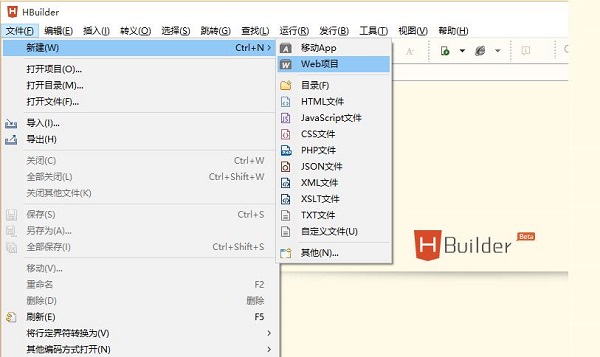
如何新建项目?


使用边改边看试试查看编程效果:
win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)更新日志:
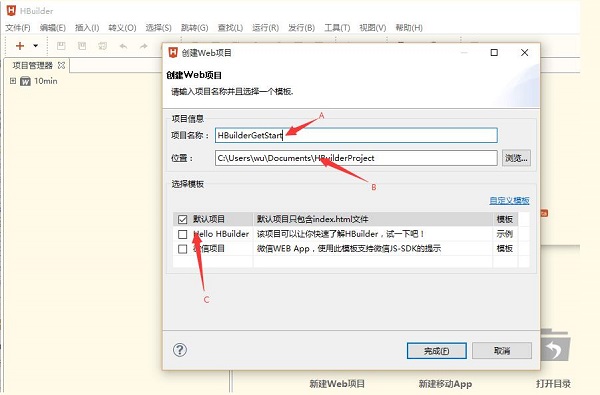
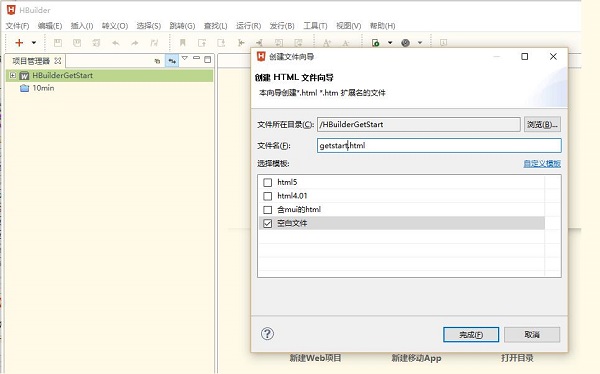
HBuilder v9.1.29日志更新(2020-11-25)HBuilder是DCloud推出的一款支持HTML5的Web开发IDE。它可以大幅提升HTML的开发效率。HBuilder创建html文件并运行,尺旁可参考以下步骤:1.打开软件,依次点击文件→新建→选择Web项目,(按备樱下Ctrl+N,W)可以触发快速新建。2.请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)。3.在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可仿困丛以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板。
部分用户在使用HBuilder软件的时候,发现HBuilder出现了乱码问题,不知道如何解决,今日在这里小编就为各位带来解决HBuilder乱码问题的详细操作流程。打开HBuilder这个软件,要保证正常运行HBuilder。检查没有其他错误,比如插件问题,自动闪退等等现象。在正常运行情陪告况下,新建一个html文件,输入中文。选择“文件”—其扰乱链他编缓孙码格式打开—utf-8。现在“工具-选项”弹出框架在常规里有“工作空间”,文本文件编码的其他改成:utf-8。改完以上问题,我们发现我们中文页面没有乱码。HBuilder|
1.在首页选择【新建移动App】,2.弹出框时,选择模板【mui项目】勾上。3.默认有以下几个文件夹:纤或陪css,fonts,js;index页面会自动引入mui的js和css。4.写好你的程序代码5.选择/运行——手机运行——在xx设备上运行,设置自己App的图标和欢迎界面【如果你认为你的代码完全正确且使用Hbuilder给你生成的默毁蠢认图标此步骤可以省略】6.选择/发行——App打包——选择Android以及dcloud公用证书,可能有时候会提示参数配置错误,这是你需要打开项目下manifest.json文件,并去掉第三方插团帆件即可。7.这时候你只要静静的等待即可,等app制作成功之后,会有个下载的按钮,点击下载,拷贝到你手机安装就ok啦!
版权声明:本文标题:HBuilder,hbuilderx内容由互联网整理发布,该文观点仅代表作者本人,转载请联系作者并注明出处:http://www.jjzxjc.com/jiaocheng/6317.html,本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。