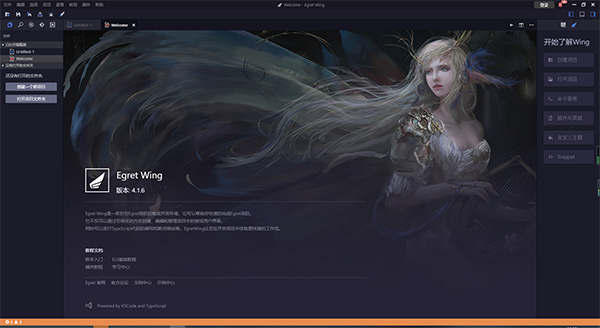
Egret是一套html5游戏开发解决方案。Egret Wing是这套软件里面针对Egret 项目的 IDE。作为Egret全家桶的一员。从根本上来说,wing更像是一款代码编辑器,为什么这么说呢,像别的代码编辑器一样在软件的左边有一个树形文件管理器。用户可以用它查看正在编辑的项目或者文件夹。中间就是编辑区域显示你正在编辑的内容。软件整体界面都是紫黑色,较为神秘比较符合程序员的气质外,最主要的就是护眼,避免了长时间盯着屏幕导致眼睛酸胀的一个感觉,也更好的凸显代码,不会造成显示不明显的情况。当然这款软件也具备了别的软件不具备的功能,软件支持可视化创建,编辑和管理项目EUI,以及TS代码编写,和断点调试,具备其他软件不具备的极速启动,快速响应以及丰富的人性化集成开发环境,集成了JavaScript,TypeScript,HTML,CSS,Node.js支持,通过扩展能够方便支持更多的语言和框架,如C#,Go,C++,AngularJS,React等等。小编今天带来的就是
Egret Wing中文版下载。
并且已经是最新的一个版本,需要的小伙伴可以在本站下载使用。下方还附带了使用教程,不懂得小伙伴可以观看安装程序进行安装以免出错。

Egret Wing安装教程
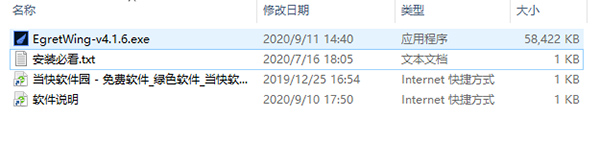
1.将在本站下载的安装包进行解压

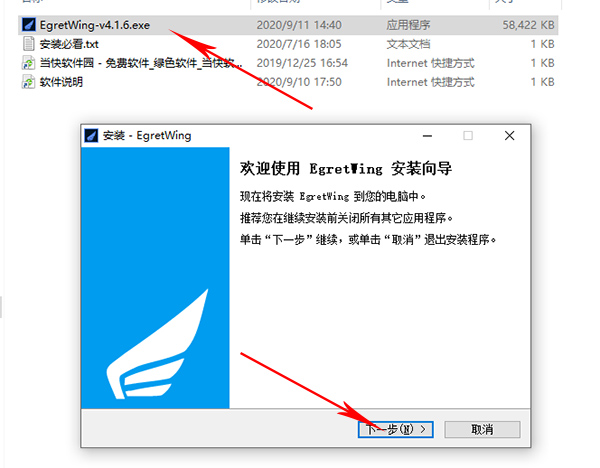
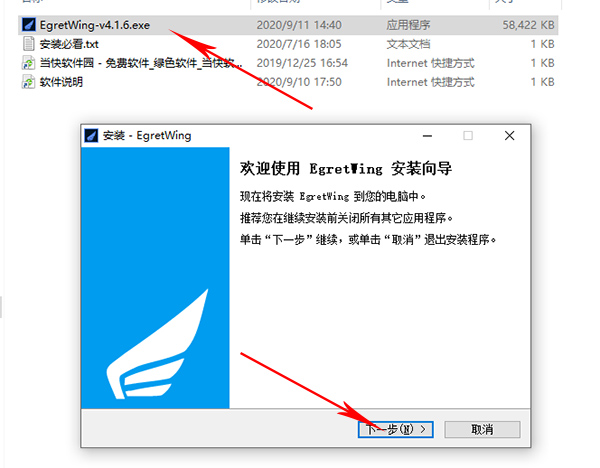
2.双击运行安装程序并点击下一步进行安装

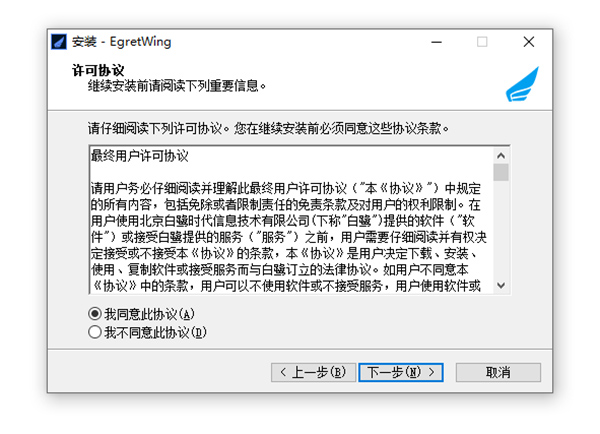
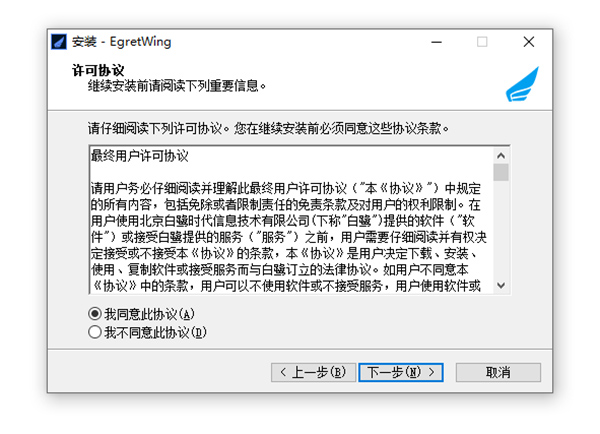
3.勾选我同意,点击下一步

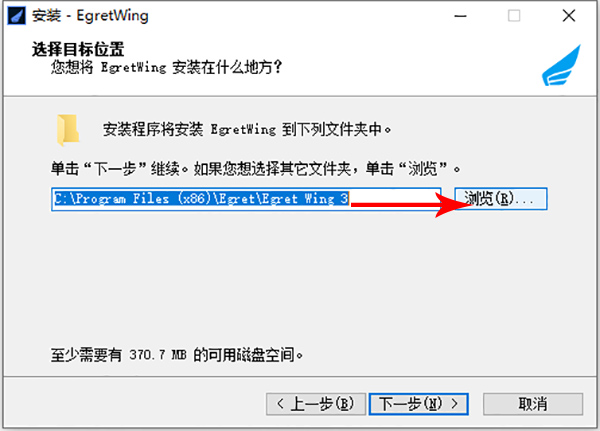
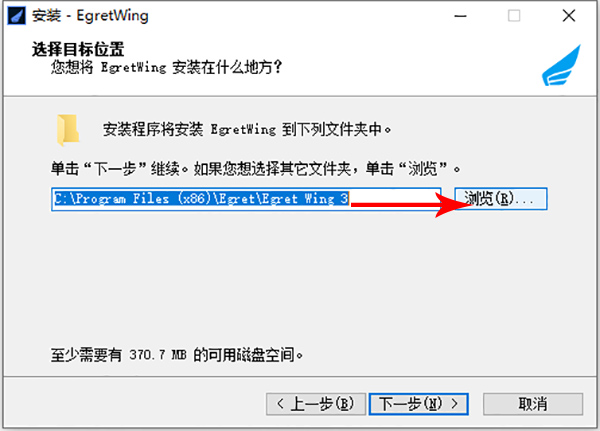
4.点击这里可以选择安装位置,不知道装哪的朋友可以选择默认

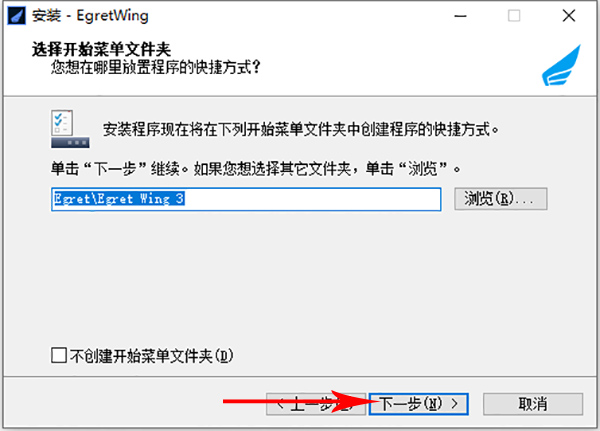
5.点击下一步进行安装

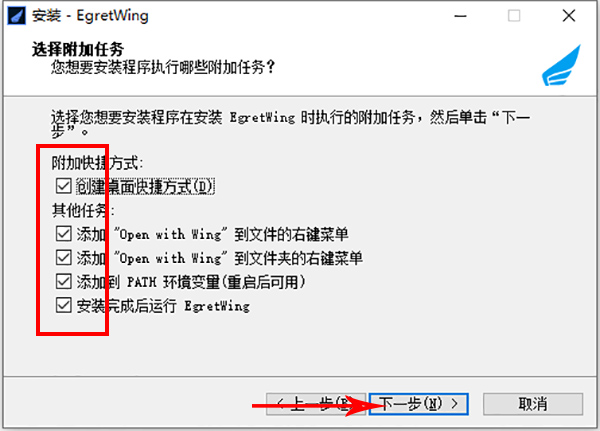
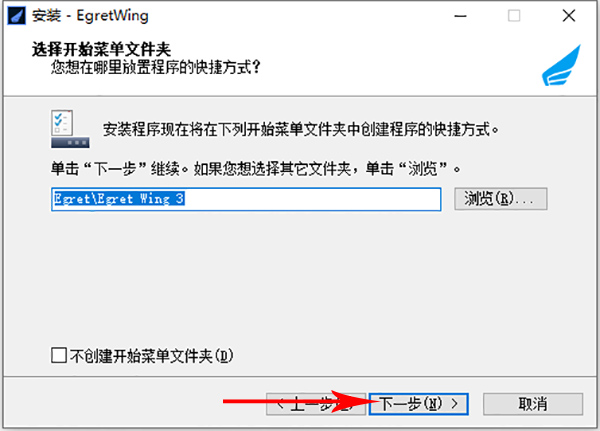
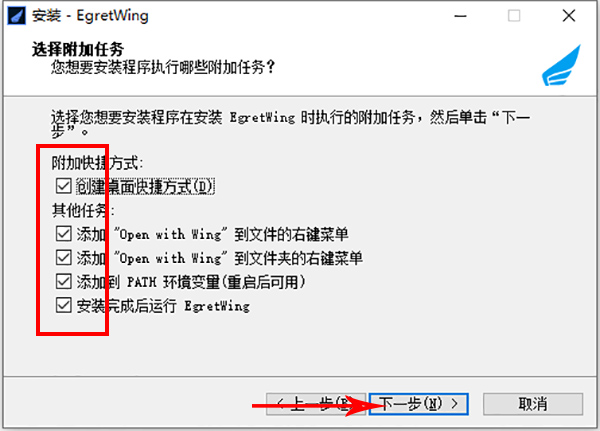
6.左边的选项全部勾选,然后点击下一步

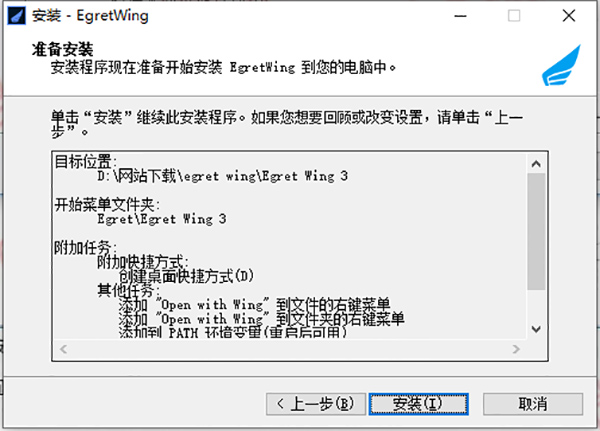
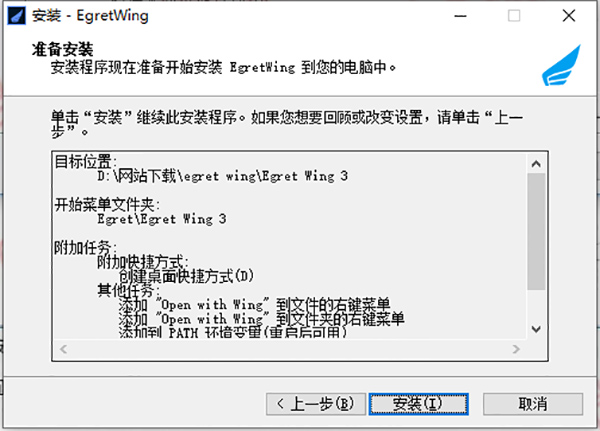
7.点击安装按钮进行安装

8.静静的等待安装完毕

9.点击完成安装并在桌面上双击软件图标

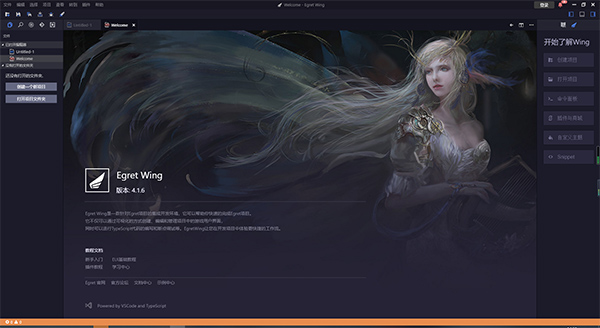
10.打开软件后就可以使用啦

Egret Wing软件特色
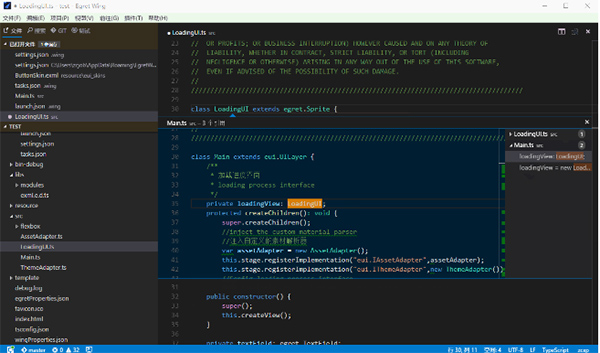
1、智能编码辅助
为主流语言提供了智能代码补全,即时错误信息反馈、查找引用、跳转到定义等功能,帮助您更加快速的编码。
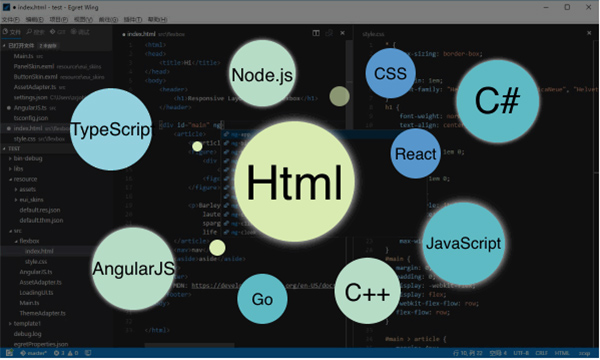
2、支持主流的语言和框架
默认集成了JavaScript,TypeScript,HTML,CSS,Node.js支持,通过扩展能够方便支持更多的语言和框架,如C#,Go,C++,AngularJS,React等等。
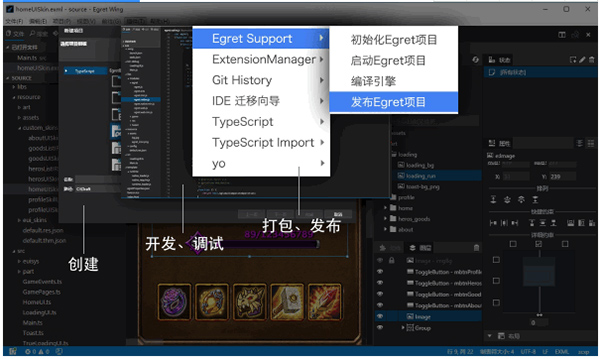
3、内置完整游戏开发工作流
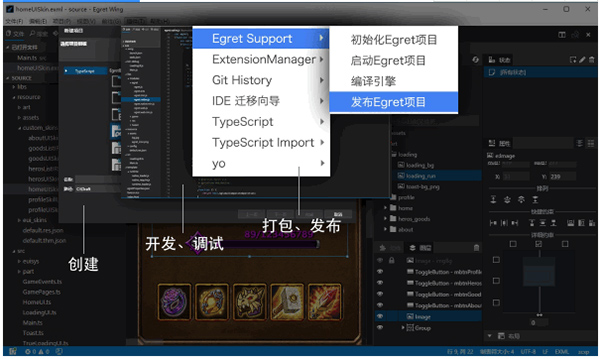
集成可视化游戏开发环境,覆盖了开发、调试、发布、打包整个开发流程,更有资源管理,粒子编辑,云端发布等扩展,让游戏开发体验更加顺畅。
功能介绍
支持主流开发语言与技术的编辑器
通过可视化编辑,提高游戏开发效率
支持 Node.js 开发扩展插件,更好的定制化自有内容
1.智能编码辅助
为主流语言提供了智能代码补全,
即时错误信息反馈、查找引用、跳转到定义等功能,
帮助您更加快速的编码。

2.支持主流的语言和框架
默认集成了JavaScript,TypeScript,HTML,CSS,Node.js支持,
通过扩展能够方便支持更多的语言和框架,
如C#,Go,C++,AngularJS,React等等。

3.内置完整游戏开发工作流
集成可视化游戏开发环境,
覆盖了开发、调试、发布、打包整个开发流程,
更有资源管理,粒子编辑,云端发布等扩展,
让游戏开发体验更加顺畅

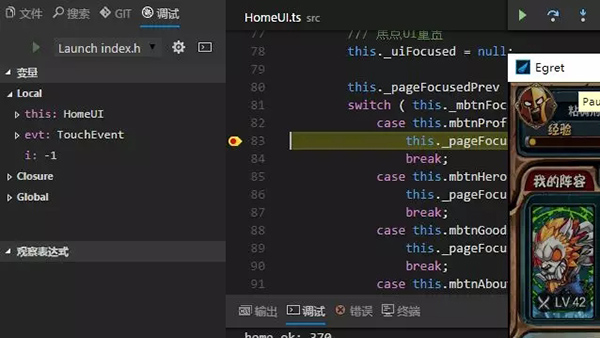
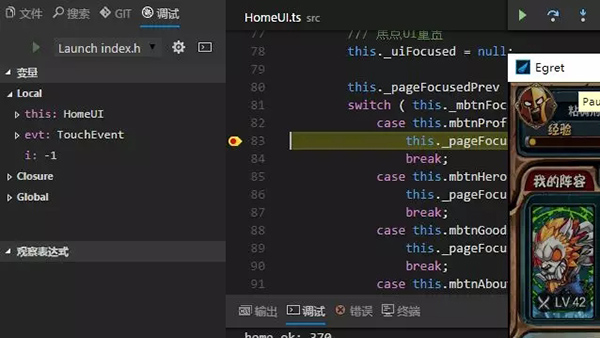
4.代码调试功能
内置了强大的调试功能,支持在文件中直接打断点、单步调试、跳入/跳出、查看局部变量、添加观察表达式等。通过编写扩展,您甚至可以对任何语言进行调试。

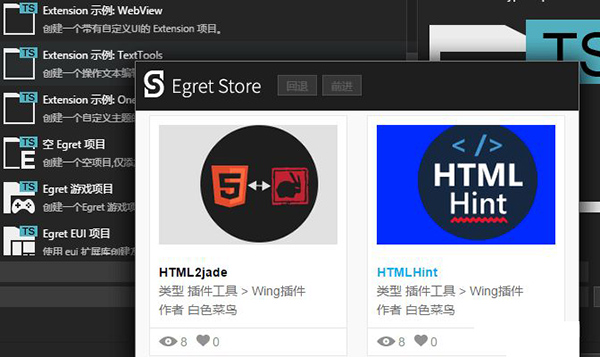
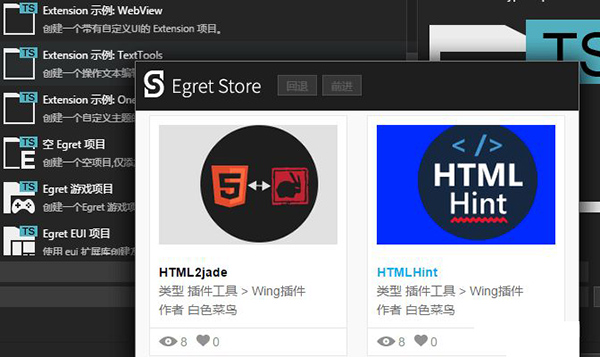
5.轻松扩展您的IDE
Wing 的插件体系,可以让开发者用 Node.js + HTML 开发IDE的扩展,能够实现各种提升效率的工具,如:自定义语言语法高亮、智能提示和调试,可视化文件编辑器等。

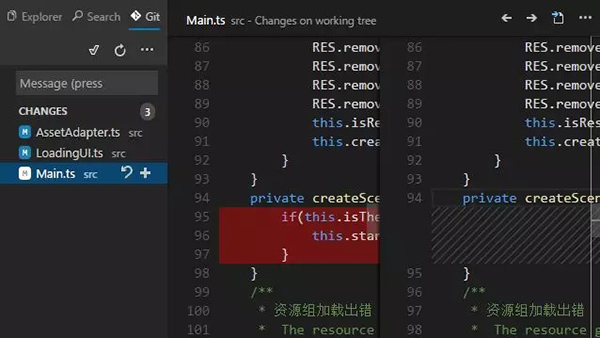
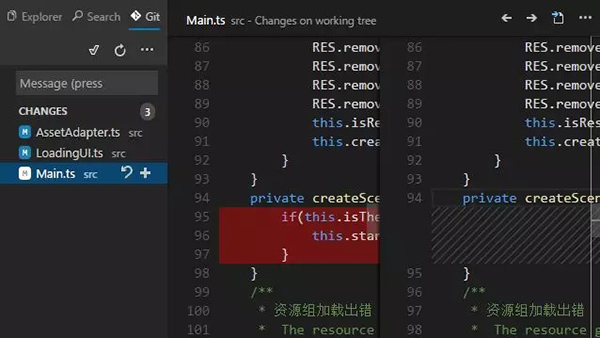
6.内置 Git 版本控制
方便的创建及切换分支、提交代码,同时更好的对比文件改变、 推送/拉取/同步本地变更内容到代码仓库。

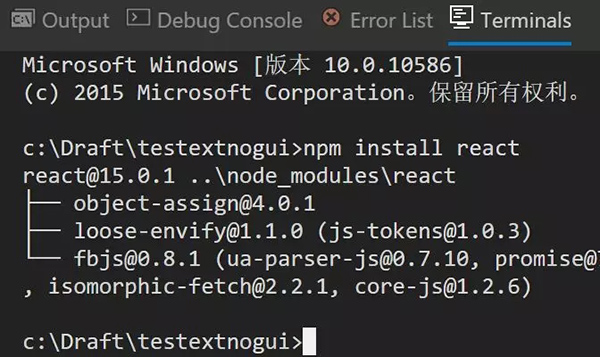
7.集成命令行
Wing 集成了全功能的命令行工具,您可以同时打开多个命令行标签,执行需要的命令。您甚至可以在Wing 中直接运行 Vim。

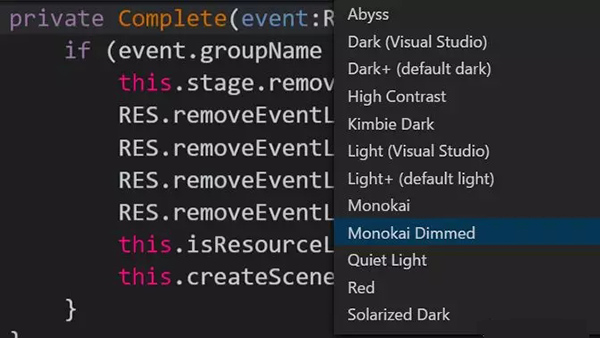
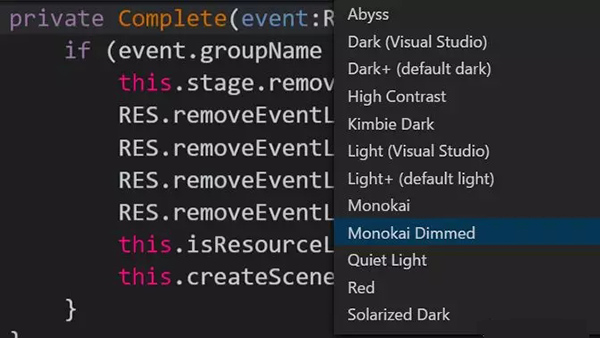
8.多种颜色主题
Wing 内置多种主流的代码配色方案,满足大部分开发者配色习惯。开发者还可以自己编写配色扩展,定制和分享自己喜欢的主题配色。

9.高度可定制
Wing 开放了150多项的设置,让您根据自己习惯,充分定制您的 IDE。
更新日志
v4.1.6更新日志(2020-09-11)
BUG 修复:
英文版本中cancel单词拼写错误的问题。
没有打开任何项目时,点击创建项目不弹出新建项目提示框的问题。
没有打开Launcher的情况下,点击发布按钮不能呼出发布界面的问题。
egret ui editor 工具下载失败,请检查网络设置怎么解决?
egretwin3下载先在桌面上找到EgretLauncher图标,双厅模击打开。2、在EgretLauncher界面,点击选择项目,点击要打开的项目右侧的翅膀图标,提示未安装EgertWing。3、在EgretLauncher界面,点击工具,在扮者缓未安装列表中找到EgretWing3,点击下载,下载完成点击安装。4、在安装EgretWing界面,点击下一步。5、在安装许可协议界面,继续点击下一步嫌旅。6、在选择目标位置界面,点击浏览选择安装目录,然后点击下一步。7、在选择附加任务界面,全部勾选上,然后点击下一步。在准备安装界面,点击安装,等待安装完成,点击完成即可
egret白鹭引擎入门(第一章)
最近,空下来准备研究一下用egret来做动画和游戏。 Egret是一套HTML5游戏开发解决方案,产品包含芹渣Egret Engine,Egret Wing,EgretVS,Res Depot,Texture Merger,TS Conversion,Egret Feather,Egret Inspector,DragonBones,Lakeshore等。而核心产品是Egret Engine,是一个基于TypeScript语言开发的一个HTML5游戏引擎颤虚,其余的大多是开发和辅助工具。 参考 官网 step by step进行安装 + 初步调试 项目创建好之后,我们进入index.html 然后找到对应的data-show-fps和data-show-log,然后将其的值改为true,方便我们观察到游戏运行的实时帧率 设置完之后,run后会是这样滴~ 接下来,我们来进行Hello World的入门 找到src下的main.ts 再进入游戏创建场景的函数嫌洞悄 createGameScene 加上这么一段: 然后点击 项目 > 构建 ,构建成功后,点击 项目 > 调试 这时候,我们的hello world dididi 就跑出来啦~ 嗯... 是不是很简单,接下来继续
egret wing3 如何实现边框以及list 如何实现横向渲染?
Ctrl+Shift+P或F1:查看所有快捷键Alt+Shift+P:新建项目Ctrl+Shift+N:打开一个新Egret Wing窗口Ctrl+Shift+B:构建F5:启动或者调试当前则历老项目Ctrl+Shift+O: 能够打开快速大纲面板,显示当前文件中定义的所有类,方法和变量。Shift+F12:查找所有引用Alt+Left:切换到上一个编辑位置 Ctrl+Shift+K:删除当前烂孝行Ctrl+delete:删除右侧单词Ctrl+D:类似于eclipse中Ctrl+KCtrl+home:光标移到文件顶部Ctrl+U:返回上一光标Ctrl+i:选孙升择当前行Alt+Shift+F:格式化代码