草根站长
老司机 路子野 随时超车

软件特色
1、界面设计的非常简洁,无广告,无任何插件。软件功能
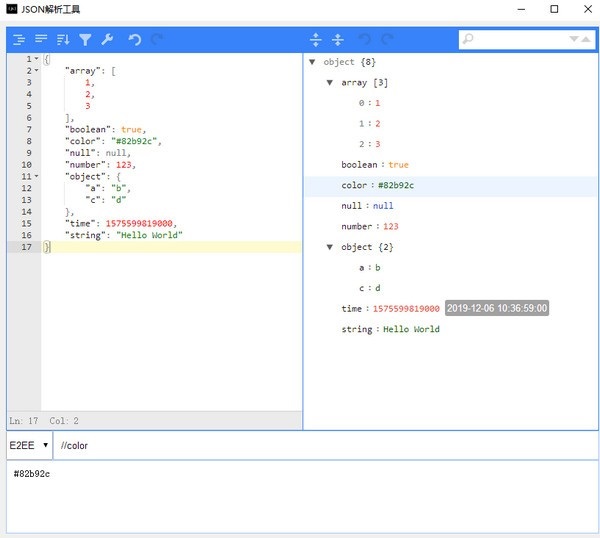
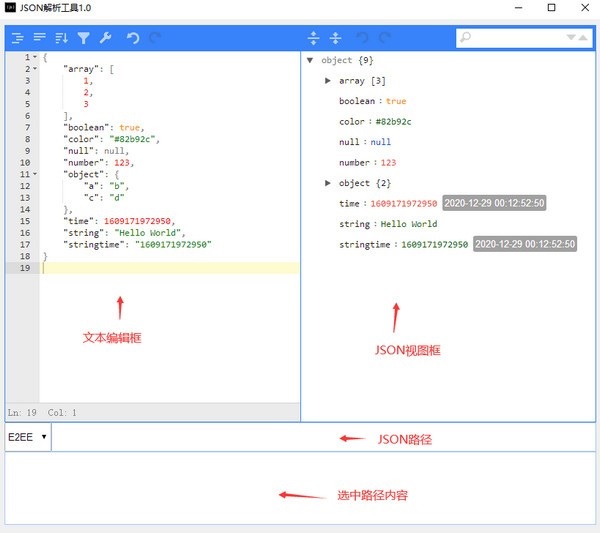
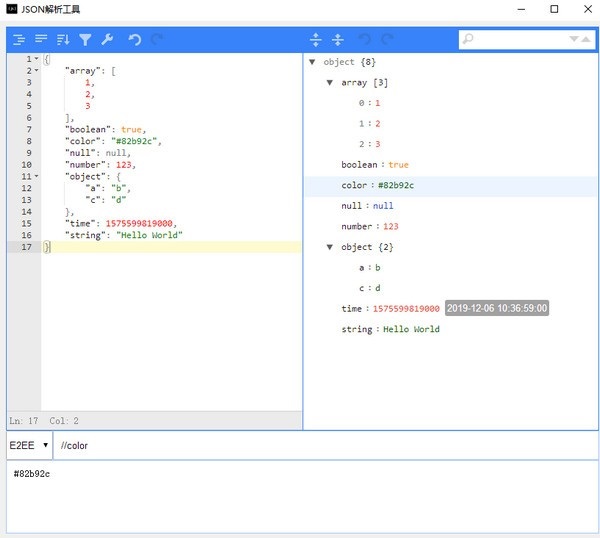
1、一款风格好看的JSON解析工具。三个快捷键
1、内置三个快捷键,功能比较常用 [zxsq-anti-bbcode-b](所有快捷键只有软件有焦点才会生效,失去焦点或者转到后台将会注销掉防止占用)。
使用教程
1、首先在本站下载好软件,解压压缩包,打开解压过后的文件夹,找到应用程序。

json是一种文本格式,json格式的文件可以用记事本打开。1、右击需要打开的json文件,在展开的菜单中点击“打开方式...”按钮选择打开方式:2、在展开的打开方式中找到“记事本”这个选项,然后败信双击记事本图标:3、这时json文件就被打开了,打开之后可以直接对里面的文本进信枯虚行编辑,滑燃保存时也会以json格式进行保存:
Flutter支持稳定的桌面设备开发已经一段时间了,不得不说,Flutter多平台支持的特性真的很香。我本人并没有任何桌面开发的经验,但仍然使用Flutter开发出了一个桌面版小程序,功能很简单,就是对输入的json做格式化处理和转模型。 话不多说,先来看看实际效果。 项目源码地址 开发环境如下: Flutter : 2.8.1 Dart : 2.15.1 IDE : VSCode JSON作为我们日常开发工作中经常要打交道的一种唤厅数据格式,它共有枯链唯6种数据类型: null , num , string , object , array , bool 。我们势必对它又爱又恨。爱他因为他作为数据处理的一种格式确实非常方便简洁。但是在我们做Flutter开发中,又需要接触到json解析时,就会感觉非常棘手,因为flutter没有反射,导致json转模型这块需要手写那繁杂的映射关系。就像下面这样子。 数据量少还能接受,一旦量大,那么光手写这个解析方法都能让你怀疑人生。更何况手写还有出错的可能。好在官方有个工具**json_serializable**可以自动生成这块转换代码,也解决了flutter界json转模型的空缺。当然,业界也有专门解析json的网站,可以自动生成dart代码,使用者在生成后复制进项目中即可,也是非常方便的。 本项目以json解析为切入点,和大家一起来看下flutter是如何开发桌面应用的。 要让我们的flutter项目支持桌面设备。我们首先需要修改下flutter的设置。如下,让我们的项目支持 windows 和 macos 系统。 接下来使用 flutter create 命令创建我们的模版工程。 创建完项目后,我们就可以 run 起来了。 先来看下整体界面,界面四块,分别为功能模块、文件选择模块、输入模块、输出模块。 我们在新建一个桌面应用时,默认的模版又一个Appbar,此时应用可以用鼠标拖拽移动,放大缩小,还可以缩到很小。但是,我们一旦去掉这个导航栏,那么窗口就不能用鼠标拖动了,并且我们往往不希望用户将我们的窗口缩放的很小,这会导致页面异常,一些重要信息都展示不全。因此这里需要借助第三方组件 bitsdojo_window 。通过 bitsdojo_window ,我们可以实现窗口的定制化,拖动,最小尺寸,最大尺寸,窗口边框,窗口顶部放大、缩小、关闭的按钮等。 通过 InkWell 组件,可以捕捉到手势、鼠标、触控笔的移动和停留位置 这个功能是鼠标移动后的UI交互界面。要在窗口上显示一个提示框,可以使用 Overlay 。需要注意的是,由于在 Overlay 上的 text 的根结点不是 Material 风格的组件,因此会出现黄色的下划线。因此一定要用 Material 包一下 text 。并且你必须给创建的 OverlayEntry 一个位置,否则它将全屏显示。 读取说表拖拽的文件一开始想没培尝试使用 InkWell 组件,但是这个组件无法识别拖拽中的鼠标,并且也无法从中拿到文件信息。因此放弃。后来从文章《Flutter-2天写个桌面端APP》中发现一个可读取拖拽文件的组件 desktop_drop ,能满足要求。 使用开源组件 file_picker ,选完图片后的操作和拖拽选择图片后的操作一致。 Textfield 如果要显示富文本,那么需要自定义 TextEditingController 。并重写 buildTextSpan 方法。 在做导出功能时遇到下列报错,保存提示为没有权限访问对应目录下的文件。 通过Apple的开发文档找到有关权限问题的说明。其中有个授权私钥的key为 com.apple.security.files.downloads.read-write ,表示 对用户的下载文件夹的读/写访问权限 。那么,使用Xcode打开Flutter项目中的mac应用,修改工程目录下的 DebugProfile.entitlements 文件,向 entitlements 文件中添加 com.apple.security.files.downloads.read-write ,并将值设置为YES,保存后重启Flutter项目。发现已经可以向下载目录中读写文件了。 当然,这是正常操作。还有个骚操作就是关闭系统的沙盒机制。将 entitlements 文件的 App Sandbox 设置为NO。这样我们就可以访问任意路径了。当然关闭应用的沙盒也就相当于关闭了应用的防护机制,因此这个选项慎用。 原文地址: https://juejin.cn/post/7069689952459554830
JSON文件可以使用外部工具或编程语言来解析和读取,而XNB文件是一种专门用于Xbox和Windows游戏开发的二进制文件格式。因此,将JSON文件转换为XNB文件需要进行一定的编程工作。一种可行的方法是使用MonoGame框架,它提供了ConvertContent命令斗差行工具,可以将XML、JSON和CSV等格式的文件转换为XNB。具体步骤如下:1.安装MonoGame框架并添加到项目中。2.将JSON文件添加到MonoGame项目的Content文件夹中。3.使用以下代码调用ConvertContent命令行工具将JSON文件转换为XNB:```string[] args = new string[] { "--importer", "JsonImporter", "--processor", "TextureProcessor", "--build", "Content/yourJsonFile.json", "Content" };MonoGame.Framework.Content.Pipeline.Builder.ConversionHelpers.Convert(args);```其中,"yourJsonFile.json"是要转换的JSON文件名,"TextureProcessor"是用于处理转换后的XNB文件的租销册处理器,可以根据实际情况进行更改。4.运行代码后,生成的XNB文件将保存在Content文件夹中弊宏。值得注意的是,将JSON文件转换为XNB文件可能会丢失一些格式或数据信息,这取决于使用的处理器和转换工具。因此,在进行转换之前,请确保备份原始文件并认真审核转换后的文件。
版权声明:本文标题:JSON解析工具(json解析工具哪个好用)内容由互联网整理发布,该文观点仅代表作者本人,转载请联系作者并注明出处:http://www.jjzxjc.com/jiaocheng/7100.html,本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。