草根站长
老司机 路子野 随时超车

安装教程
1、在本站下载Vue Devtools插件压缩包,解压rar包


常见问题
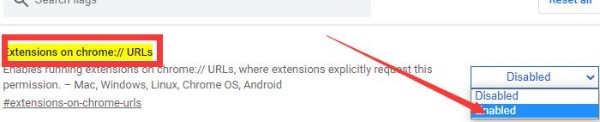
Q:Chrome67版本后无法拖拽安装crx格式插件


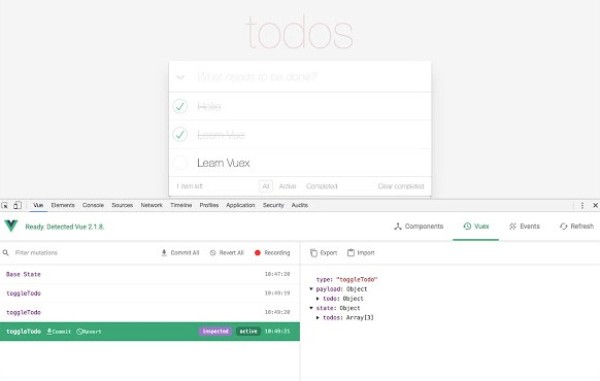
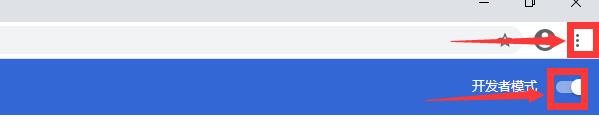
有时候我们明明打开了devtool设置为true,并按chrome上安装了vueTool后,发现还是没有在控制台里显示vue的tool等问题 1、如果是没有安装vueTool,可以到chrome的扩展里面选择并安装 如果是没有科学上W的话可燃仿以github上手动down下仓库来安装然后就是扩展Chrome插件 打开Chrome浏览器 >选择更多工具>扩展程序>打开开发者模式 点击加载已解压的扩展程序, 找到刚才生成的chrome文件夹,选择 vue-devtools > shells > chrome 放入, 安装成功如上面的图1下方是可能可以看到vueTool了,但是在控制台就是出不来的情况2、检查下vue.config.js的devtool是否打开,默认是true,看看是不是在非生产环境也设置为false了 3、检查看看是否有手动启用CDN加速Vuejs的文件,按官网说的,我们开发环境也需要使用开发版本的vuejs,否则很多警告就会不生效,比如props的校验器等 检查public.html的vuejs引用(如果是按脚手架扒乎的则无春段悉需关注) 确认以上问题以后,我们重新安装依赖并且重新跑脚手架编译。
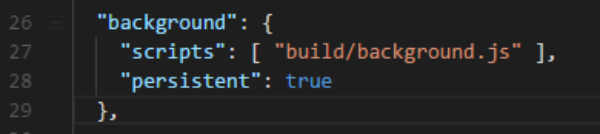
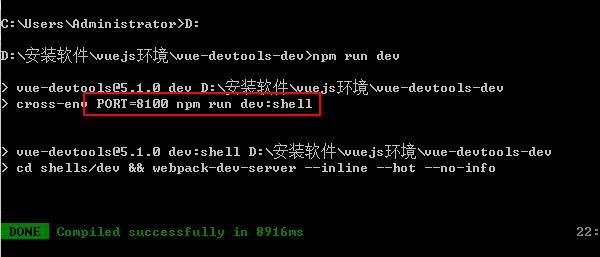
安装VUE的方法有两种:第一种方法:需正常打开亩唤chrome商店,搜索vuejs devtools 安装。chrome://extensions/ 开发者工具-扩展迅拿凯程序下启用;第二种方法:github下载插件,npm包安装依赖,拖入浏览器扩展程序。具体操作如下:1、下载chrome扩展插件。在github上下载压缩包并解压敏纳到本地。2、npm install下载完成后打开命令行cmd进入vue-devtools-master文件夹。3、 打开shells>chrome>manifest.json并把json文件里的persistent:false改成true。4、扩展chrome插件。打开chrome浏览器,打开更多工具>扩展程序;再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入。5、测试安装成功。在插件的目录下执行npm run dev,这个时候的插件就可以运行了。
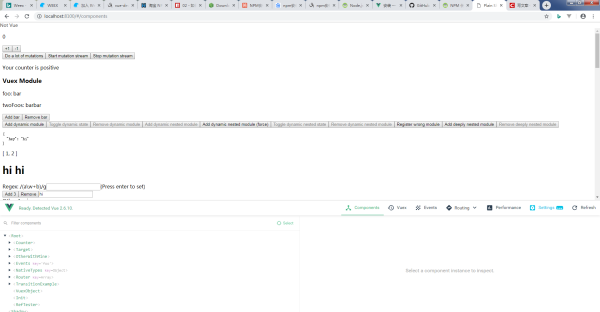
在我安装vue.js devtools之后,此插件状态一直是灰色,鼠标防止在此插件上时会显示Vue.js not detected。但是打开打开Bilibili( https://www.bilibili.com/ ,B站是用闷基渗的vue),你就可以发现这个图标变绿。证明此插件是可以使用的。网上给出的答案也大部分都是重新安装此插件,但是我在扩展程序里面有个详细信息接下来点开详细信息会发现在打开此选项之后,再进入我们自己编写的vue的页面,进行刷新,就会发现原先蚂脊是灰色的插件状态现在已经变成了绿色。并且打开控制台的时候。也发现此插件可以正锋嫌常使用。特此记录下
版权声明:本文标题:VueJS DevTools(vuejs devtools查看路由)内容由互联网整理发布,该文观点仅代表作者本人,转载请联系作者并注明出处:http://www.jjzxjc.com/jiaocheng/7241.html,本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。