微简vjpage是一个非常不错的HTML网页设计软件,软件提供自动生成完整的前端代码(html、js、css),傻瓜式拖拽操作,多框架支持(Ext、jQuery、MUI)等功能,能够极速搭建原型,生成代码可直接用于开发。并且该软件无论是否熟悉前端页面开发、是否有美工基础,都可用它快速、轻松的制作出专业、美观的Html5、Ext、Jquery等类型的前端页面。此外该软件操作简单,软件内置批注、需求文档,支持多人协作模板,提供大量模板,样式可扩展等。非常适用于软件开发相关人员(产品经理、需求人员、设计人员、后台开发、前端工程师、测试人员、美工等)和项目开发需求方。有需要的朋友可以下载体验哦!

功能介绍
1、使用场景
软件项目中,一开始就画出软件的界面,以界面为主与用户沟通,用户很直观的看到自己想做的东西,可以主动、快速、准确的确定需求;创业项目中,把自己的产品IDEAR迅速转化为可以直接面对投资人沟通的演示模型(DEMO)。
2、工具特点
生成的代码直接用于开发,包含了展现界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,以及清晰明确的功能注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都可以加入到原型配置、修改工作中来。
3、技术突破
直接生成完善前端代码; 不受各种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么就可以通过VJPAGE迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过VJPAGE跨入技术大拿行列(web系统开发、H5应用、微信页面、app设计)。
安装步骤
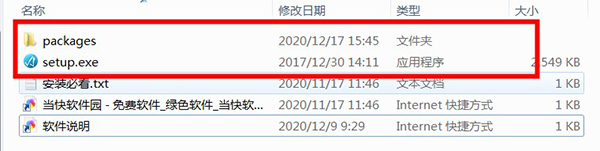
1、在本站下载并解压软件安装包,点击“setup.exe”进行运行

2、进入安装向导一键安装

3、安装需要时间,请耐心等待

4、点击完成安装即可退出安装向导完成软件安装

软件特色
1、批注、需求文档
页面元素设置批注信息,选择生成DEMO是否包含批注,可对页面编写需求文档
2、多人协作
多人设计一个项目,协同工作
3、多前端框架支持
可生成MUI(移动端)、Ext、Jquery多种框架页面
4、风格多样
多种配色风格、多种样式
5、开放的框架
用户可自由定义组合组件、模板、样式和配色风格
6、版本控制
保留多个页面设计版本,追踪修改历史
7、免费云平台
工具免费,云存储免费
8、生成代码可用
生成的代码可直接用于开发
9、简单拖拽操作
傻瓜式拖拽操作、可视化页面设计,像使用word一样简单
10、多浏览器支持
支持IE、火狐、谷歌、搜狗、360等主流浏览器v11、大量的模板
系统自带大量模板、组合组件,同时微简网也提供模板下载
12、动态代码
可增加事件,嵌入javascript、vbscript、css、html浏览器脚本
微简vjpage使用方法
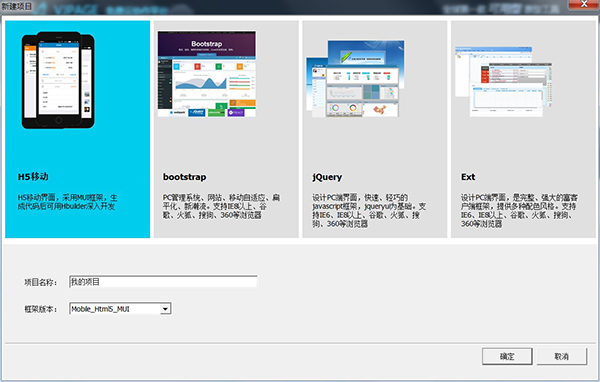
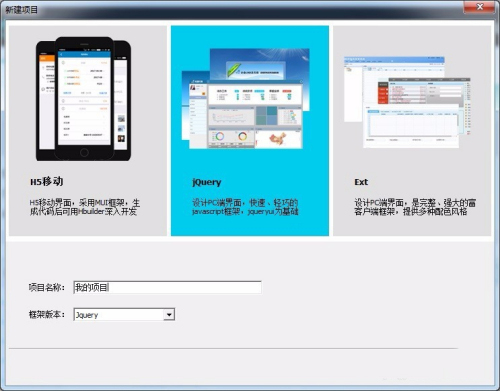
1、新建项目
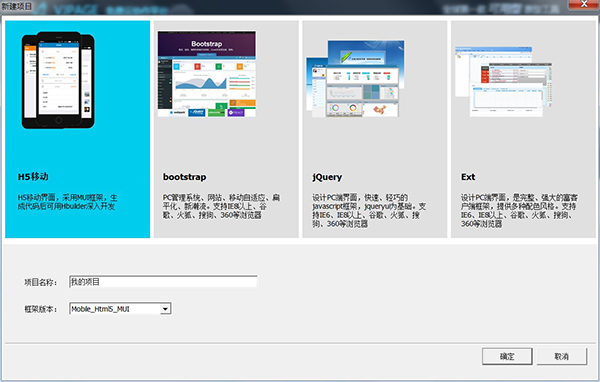
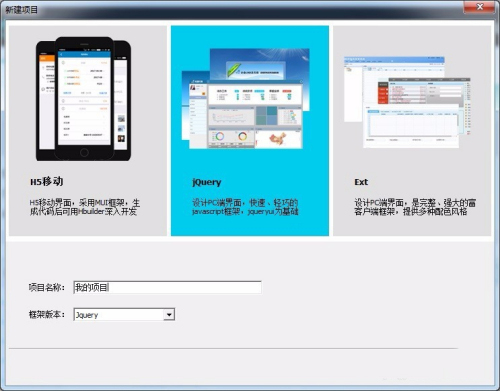
打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮,如下图所示:

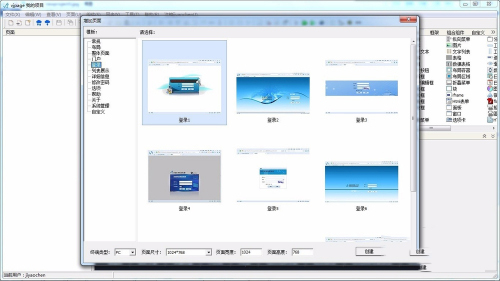
2、增加页面
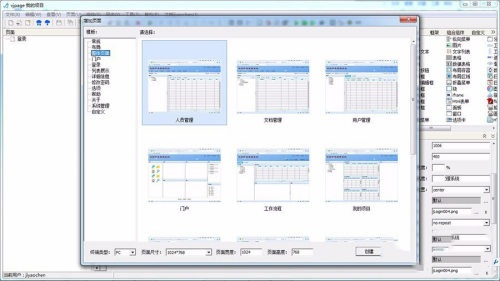
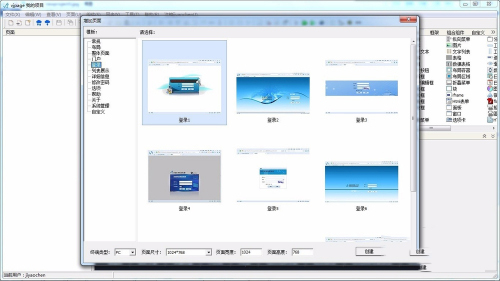
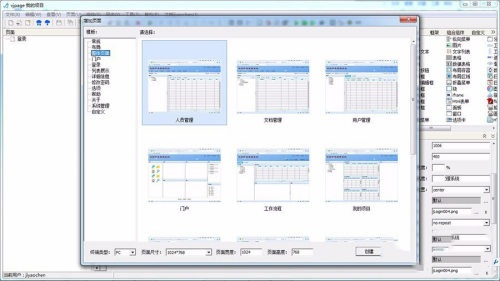
新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮,如下图所示:

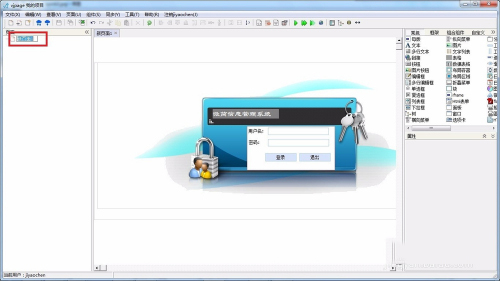
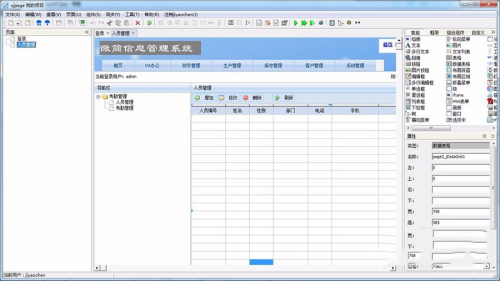
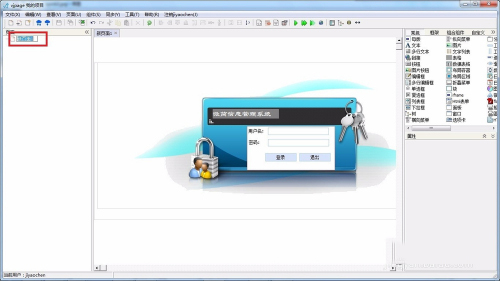
3、系统自动创建一个页面并打开。将页面名改为“登录”,如下图所示:

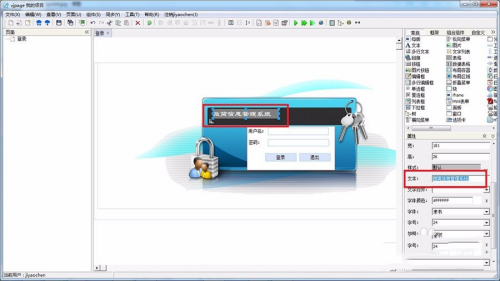
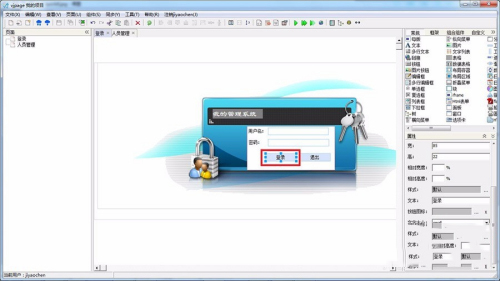
4、修改标题
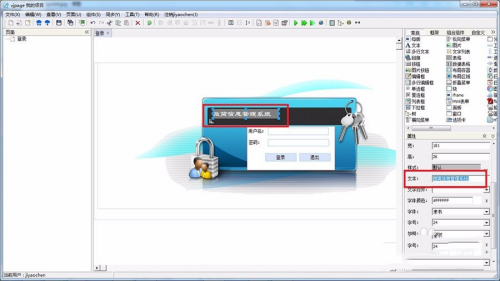
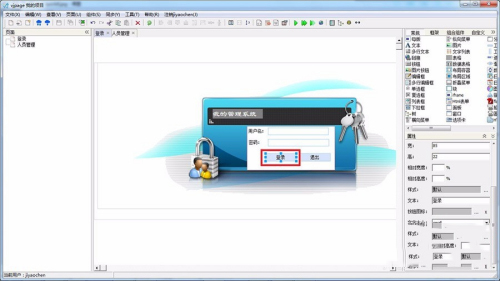
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮,如下图所示:

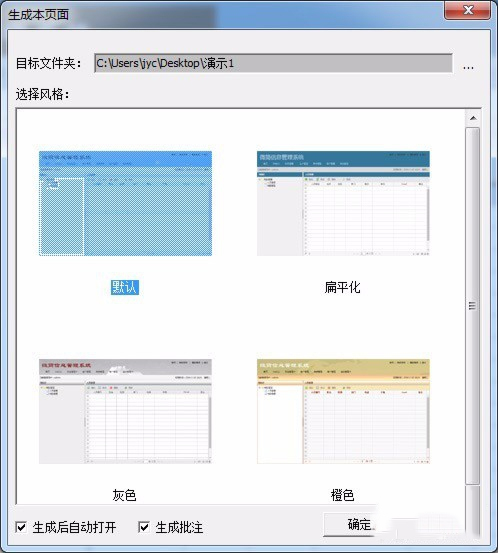
5、生成单个页面
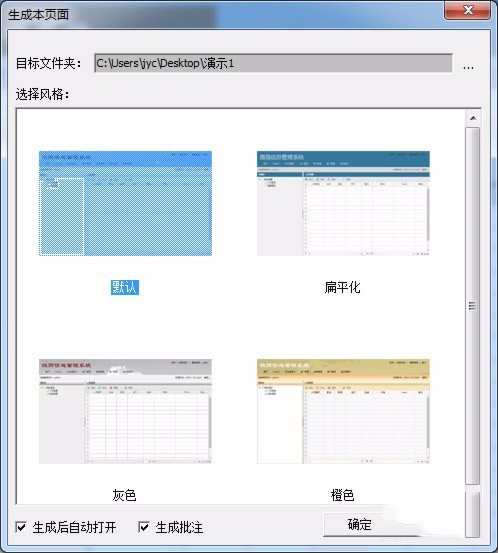
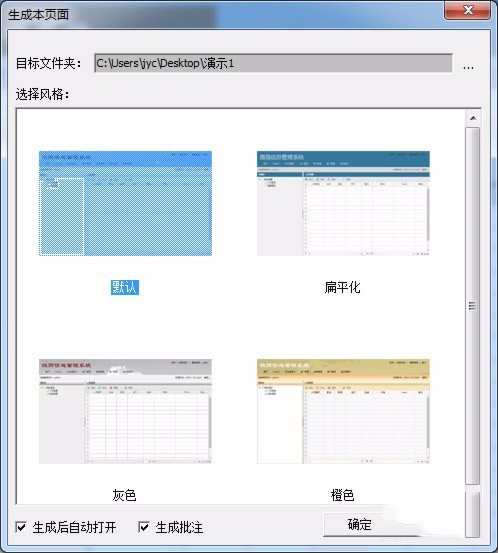
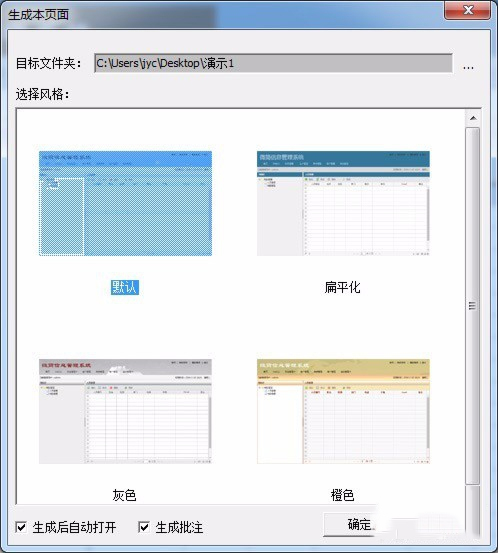
打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件),如下图所示:

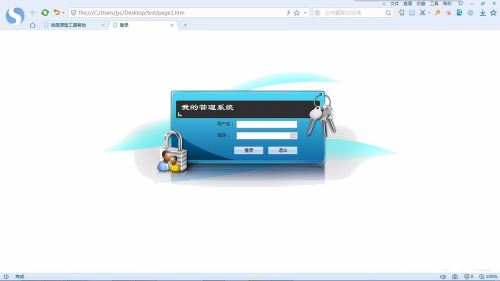
6、单击确定按钮。第一个页面就生成了,如下图所示:

7、增加第二个页面
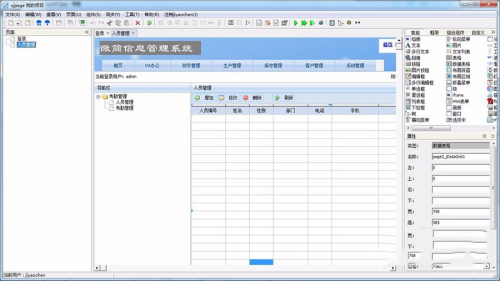
打开主菜单,页面->增加页面。选择模板:整体页面-人员管理,如下图所示:

8、将页面重命名为“人员管理”,如下图所示:

9、加入链接
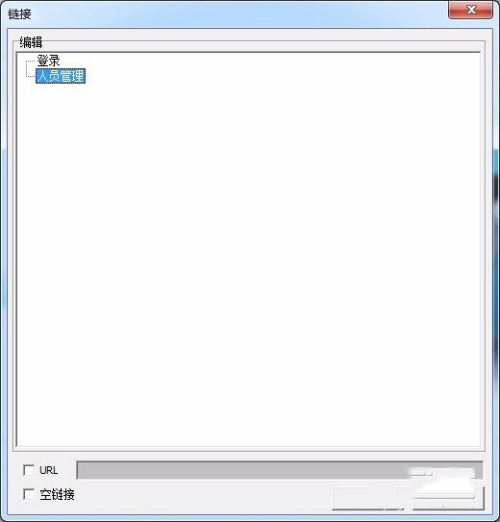
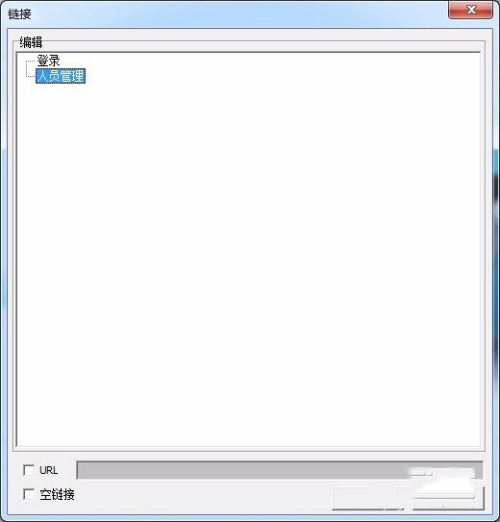
切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面,如下图所示:

10、选择“人员管理”,单击确定按钮,如下图所示:

11、生成全部页面
打开主菜单,工具->生成全部页面,单击确定按钮,如下图所示:

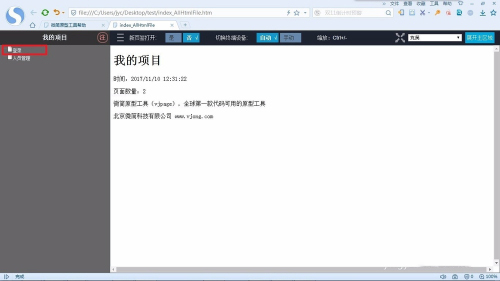
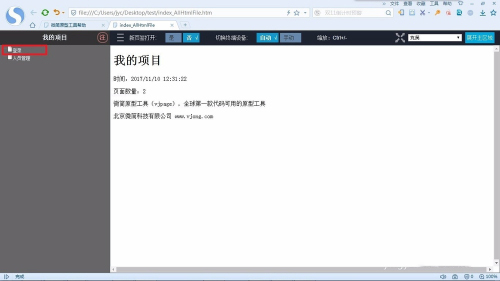
12、系统生成全部页面,并自动打开了索引页面,如下图所示:

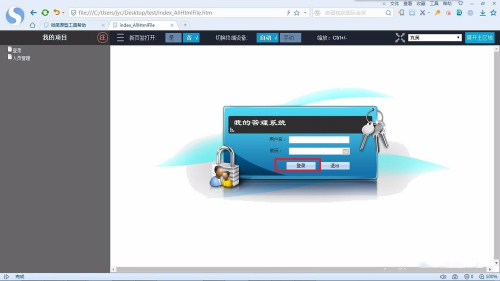
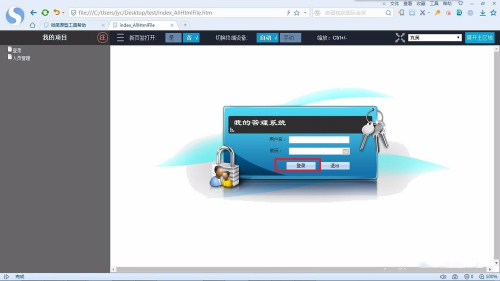
13、点击左侧列表中的登录,打开登录页面,如下图所示:

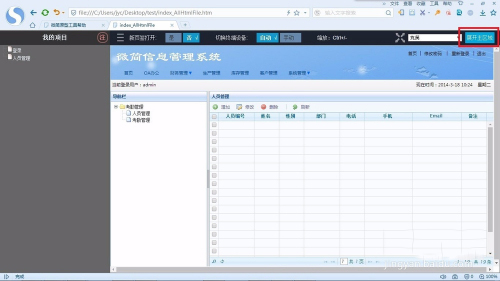
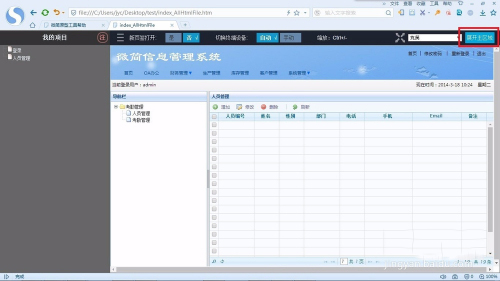
14、点击登录页面中的“登录”按钮,打开人员管理页面,如下图所示:

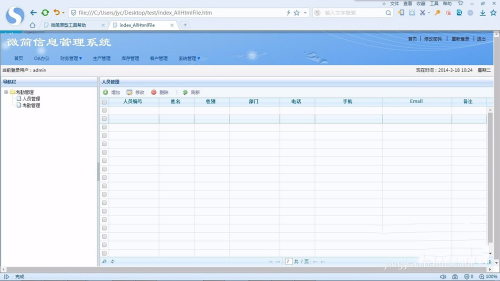
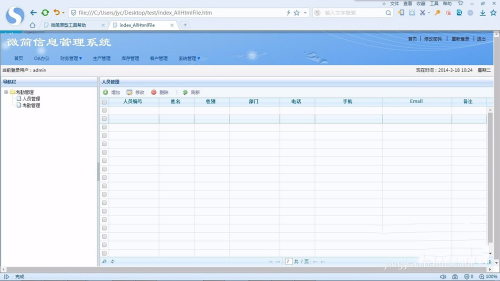
15、点击“展开主区域”按钮,隐藏展示框架,如下图所示:

前端页面工具vjpage好用吗?
真的好用,已经做软件近10年了, 4年前看到一个同事用一个工具,拖拖拽拽,一个web页面就出来了,感觉很神并迹,比dreamweaver用的舒服多了,于是装了一 套axure,一孝蔽裂用就是4年。 当第一次见到vjpage(微简公司的一款页面工具)的时候,我几乎惊呆了,可用型原型工具,做一个ext页面几分钟,还能写代码,那么多模板,大量的组 合, 那么多风格色调,而且不需要会美工,巧闭也不需要会javascript。
微简vjpage使用容易吗?
很容易袜山的啊。vjpage是可用性原型工具,生产的代码可直接用来开发,孝塌还有很多的模板,有了它再也不用找美工,找前端页面开发告慎中人员了
vjpage和axure哪个是傻瓜式的使用?
vjpage啊。一直以来项绝消目中则李做web界面都得找美工,找前端页面开发人员,比较郁闷。最近用了一个页面工具,微简的vjpage,基本上解决了这个问题。这是一个可用型原型工具,简单拖拽就可以孙宏迟生成jquery、ext的代码,生成的只有html和js,与后台无关,可以直接用于开发。做出来的东西也比较漂亮,至少比我们以前做的那些漂亮的多。