草根站长
老司机 路子野 随时超车
木头浏览支持用户设置自动控制任务,解放双手,由此工具智能实现网页的清理、截图、滚屏,而且还可以进行Cookie切换、代理服务器更换、网卡MAC修改等,支持用户按需定制Http请求的Post和Get方式。
1、按时节制:按指按时间和轮回周期翻开网址,刷新页面或其它自行设置操作;
2、内容监测:监控网页指定区域内容转变,拥有电脑弹窗声响提示、微信QQ邮件提示;
3、主动点击:主动点击网页链接或操控键位,拥有按顺序点击或随机点击;
4、主动填表:主动批量填写网页表单,拥有从Txt文档或Excel文档读取数据填写到网页表单;
5、网页阅读:摹拟人工滚屏阅读,并完成随机点击和牢固点击;
6、代办署理服务器:拥有主动改换代办署理服务器、主动更改网卡MAC、主动断开毗连网络;
7、阅读器标识:拥有摹拟各类阅读器、假装网页去路、主动清算阅读器;
8、更改分辩率:主动改动顺序窗口大小、主动更改摹拟分辩率;
9、Cookie切换:拥有保留网站Cookie,主动切换Cookie;
10、网页截图:拥有手工截图网页,也能够按时主动截图网页;
11、标签节制:拥有主动翻开、切换、封闭阅读器标签页,阅读器主动进步撤退退却性能;
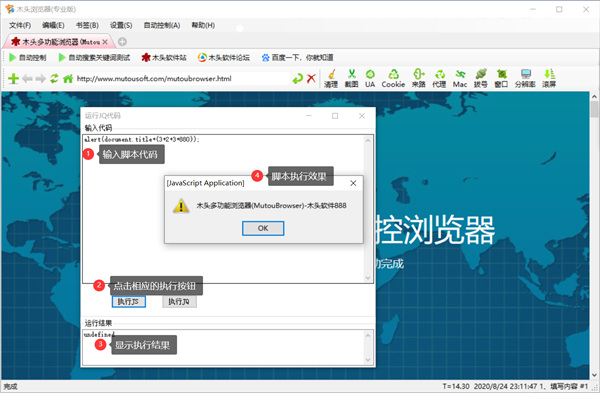
12、网页脚本:阅读器主动履行自行设置javascript或jquery代码;
13、数据网络:主动抓取页面肆意定位数据,并可导出保留到文档或Excel表格;
14、信息库SQL:履行Sql语句,拥有不同信息库,完成网页抓取内容直接入库;
15、列表监控:网页列表内容监控,可设定列表项的前提;
16、流程节制:可以完成繁琐的网页主动节制流程;
17、Http要求:拥有自行设置Http要求,包罗Post和Get技巧;
18、摹拟鼠标:完全摹拟按键操作及鼠标轨迹;
19、上传文档:拥有主动上传文档或图片;
20、下载文档:主动下载文档并按法则重定名;
21、剪切板节制:从网页抓取内容到剪切板或把剪切板内容填写到网页;

1、主动换IP的阅读器
2、主动换UA的阅读器
3、主动换网卡地址(MAC)的阅读器
4、主动调剂分辩率的阅读器
5、主动改动窗口可视大小的阅读器
6、主动按时截图的阅读器
7、主动切换代办署理的阅读器
8、主动填表的阅读器
9、主动点击的阅读器
10、主动刷新的阅读器
11、主动滚屏的阅读器
12、主动清算缓存的阅读器
13、主动网络网页的阅读器
14、网页监控阅读器
15、主动切换用户的阅读器
16、主动注入履行脚本的阅读器
17、主动改换去路的阅读器
18、可履行肆意Sql的阅读器
19、主动上传文档的阅读器
20、主动下载文件的阅读器

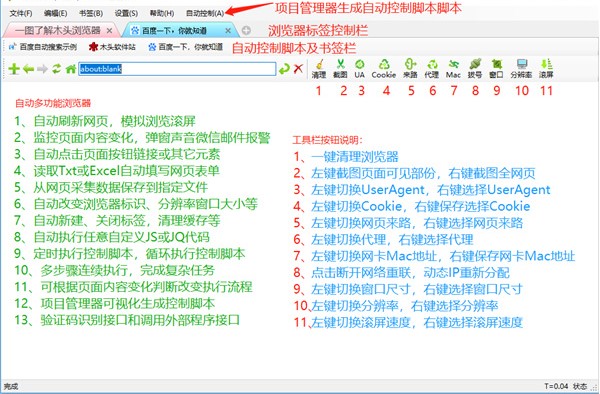
1、木头阅读器专业版mdash;键清算阅读器
2、左键截图页面可见部分,右键截图全网页
3、左键切换UserAgent,右键选择UserAgent
4、左键切换Cookie,右键保留选择Cookie
5、左键切换网页去路,右键选择网页去路
6、左键切换代办署理,右键选择代办署理
7、左键切换网卡Mac地址,右键保留网卡Mac地址
8、点击断开网络重联,静态lP从头分派
9、左键切换窗口尺寸,右键选择窗口尺寸
10、左键切换分辩率,右键选择分辩率
11、左键切换滚屏速度,右键选择滚屏速度

A、监控网页部分数据转变报警提示,好比监控商品价钱、监控持仓转变等;
B、工单(定单)监控并主动处置工单(定单);
C、从Excel表格读取数据批量录入到办理系统;
D、批量查询并保留查询成果;
E、同一网站多登录马甲主动登录和切换
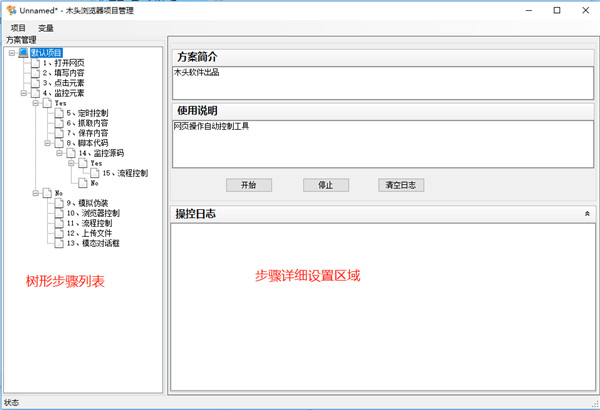
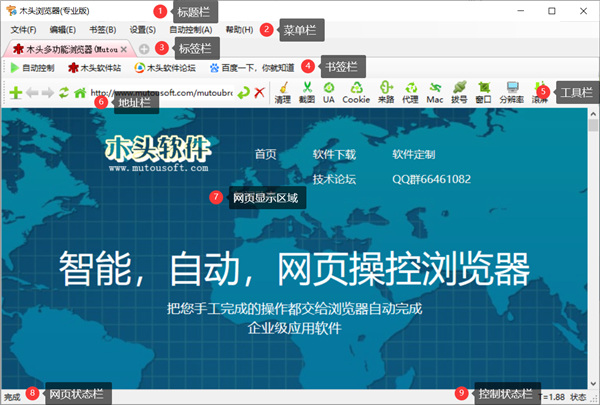
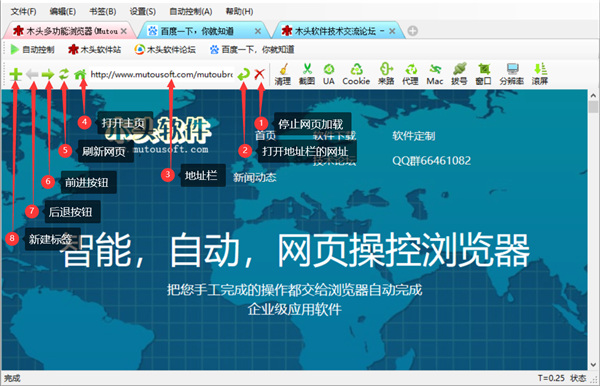
运用申明1、阅读器场景布局申明
题目栏:展示软件称号、版本号、软件注册状况(未注册或已注册);
菜单栏:展示阅读器性能菜单;
标签栏:展示阅读器标签页题目,新增、封闭和切换标签页;
书签栏:寄存经常使用项目和经常使用网页便捷翻开技巧;
工具栏:展示一切性能操控键位,包罗阅读器根本性能区域和木头阅读器专有性能区域;
网页展示区域:展示网页的区域;
状况栏:展示阅读器状况和主动节制状况。

木头阅读器的工具栏可分为阅读器根基性能区和木头阅读器特定性能区。
根基性能:阅读网页运用的根基性能,大大都阅读器都有的性能,包罗新建标签、撤退退却、进步、刷新、主页、翻开和遏制操控键位,另有可输入网址的地址栏。特定性能:木头阅读器特定便捷操作操控键位,可别离运用鼠标左键和右键点击,到达迅速操控或迅速选择的结果。

1、根基工具栏:
【遏制】遏制加载网页
【翻开】翻开地址栏中的网址
【地址栏】输入网址
【主页】翻开主页
【刷新】刷新网页
【进步】进步翻开页面
【撤退退却】撤退退却翻开页面
【新建】新建一个标签页
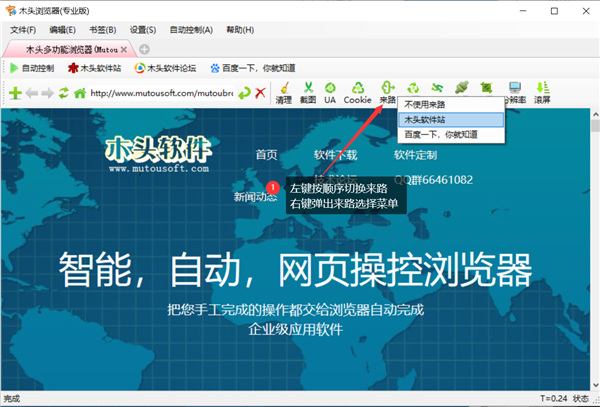
以下图所示,从右至左是阅读器经常使用工具栏。

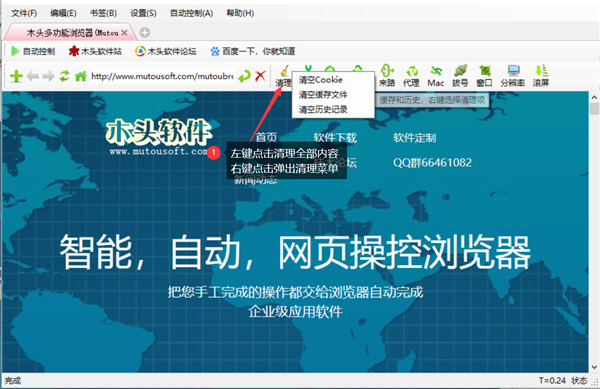
2、一键切换清算
【清算】鼠标左键点击时,删除阅读器缓存、拜候史记记载和Cookie;右键点击时弹出便捷菜单,可选择只清算此中一项。

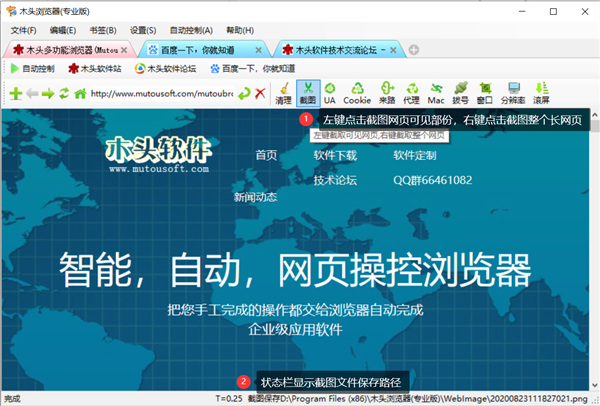
3、一键截图
【截图】鼠标左键点击时,截图网页可见部分;右键点击时截图全部网页。点击后在状况栏展示图片保留途径,该途径和文件名定名法则可以在阅读器设置中重置。

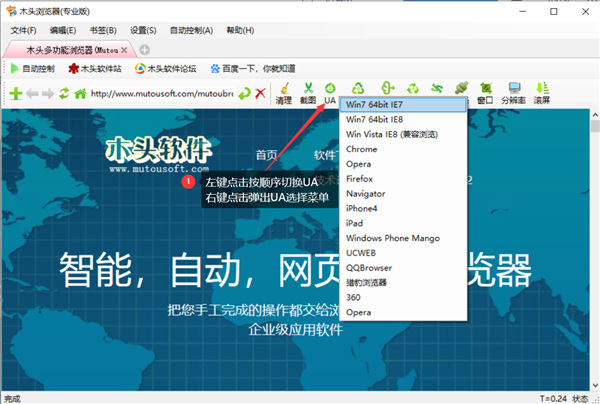
4、一键切换UA
【UA】UserAgent的简称,每一个阅读器都有一个叫作UserAgent的记录,记载本机操作系统和阅读器称号版本等外容。鼠标左键点击时,按UserAgent列表中的顺序切换运用UserAgent;右键点击时弹出UserAgent列表菜单,选择你需求的阅读器UserAgent。

5、一键切换Cookie
【Cookie】鼠标左键点击时,按以后网址的Cookie列表顺序切换Cookie;右键点击时弹出便捷菜单,可以选择保留以后的Cookie,也能够选择加载已保留的Cookie。

6、一键切换去路
【去路】去路是指页面从哪一个网页点击翻开的,鼠标左键点击去路操控键位时,按去路列表顺序切换去路;右键点击时弹出便捷菜单,可选择不运用去路,或指定改动的去路。

平常需要手动操作的网页功能,现在都可以交给此浏览工具自动执行。用户可以在网页内快捷运行自动控制任务,比如说,让此工具按顺序点击或随机点击网页内的超链接或功能按钮,短时间内完成特定任务,提高办公效率。
好了,今天的木头浏览分享就到这里了,想要下载更多软件就来软件爱好者,快快收藏吧,更多精彩不容错过!
1、固定定位 当元素的position属性设置为fixed时,这个元素就被固定了,被固定的元素不会随着滚动条的拖动而改变位置(在视野中),相对屏幕的可视区进行定位。 固定定位,使用top、bottom、left和right这4个属性来设置元素相对浏览器窗口的位置,造成元素完全脱离文档流,改变元素类型,多用于“回顶部”特效和固定栏目的设置。 2、相对定位 当元素的position属性设置为relative时,此时元素便具有相对定位的特困桥纯性。相对定位的元素,其位置是相对于它的原始位置计算而来的,同样具有top、bottom、left和right这4个属性。相对定位不使元素脱离文档流,不改变元素的本身类型。 3、绝对定位 绝对定位absolute,是定位属性中出场频率最高的一个,一般配合relative使用,真正的实现了“指哪打哪”的效果。一个元素变成了绝汪咐对定位元素,这个元素就完全脱离正常文档流了,绝对定位元素的前面或者后面的元素会认为这个元素并不存在,即这个元素“浮”在其他元素上面。绝对定位会改变元素的本身类型(行内元素会变成块元素),其位置如果有定位父级相对于定位父级发生偏移,如果没有定位父级相对于整个文档发生偏移。 4、静消空态定位 如果没有指定元素的position属性值,元素也就是静态定位。static是position属性的默认值,它表示块保留在原本应该在的位置,不会重新定位。 这个属性一般很少使用,不支持left、top等属性值,使用场景一般在清除其他定位属性上。
1、首先鼠标右键单击任务栏。2、其次选择“属性”陪桥,进入“开始菜单”族乱伍兆或选项卡。3、然后取消勾选“使用开始菜单而非开始屏幕”。4、最后按“确定”完成。
在使用浏览器上传图片过程中,需打开操作系统的文件选择对话框。如果需要上传成千上万张商品图片,手工操作太慢且容易出错。为实现自动选择上传文件,往往比直接填写网页更困难。1、先观察手工操作步骤,打开上传图片的测试网址,点击“上传图片”按钮会弹出一个上传文件选择框,可以在文件列表中选择图片文件,也可以直接输入图片全路径,然后点击打开按钮就开始上传。2、为实现批量循环上传图片,打开木头浏览器项目管理器窗口,在默认项目下新建“定时控制”步骤,设置循环控制周期为10秒,即每10秒上传一个文件。注意需考虑图片文件大小及网络情况,预留足够的文件上传时间。3、新建“打开网址”步骤,添加上传图片的页面网址,选择“网页发生跳转”,这样会等待页面加载完成才会进入下一步操作。4、新建“上传下载”步骤,选择上传文件,并设定上传图片路径来自Excel表格。Excel表格数据格式如下图,包含图片路径字段。单步执行这一步时没有任何动作,只是会监听系统文件选择窗口,出现窗口后立即填写图片完整路径,并纳数自动点击“打开”按钮确认。5、使用一个“点击元素”步骤,点击“上传图片”按钮元素,使之弹出选择图片文件的对话框。从而触发上一步已启动的监听程序。注意这一步需毕喊预留足够的时间,才能准确完成打开对话框、输入内容确诊、上传文件等一连串的动作。注意:一般手工操作方式,先点击上传图片,然后输入图片路径,确认后上传图片。在木头浏览器自动上传控制中,是先通过“上传下载”步洞数首骤监听对话框,然后才是点击图片按钮弹出对话框。
版权声明:本文标题:木头浏览|木头浏览器内容由互联网整理发布,该文观点仅代表作者本人,转载请联系作者并注明出处:http://www.jjzxjc.com/jiaocheng/9545.html,本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。